Creating tokens
In Tokens Studio for Figma, you can create reusable and semantic tokens which you can then reference in your design process.
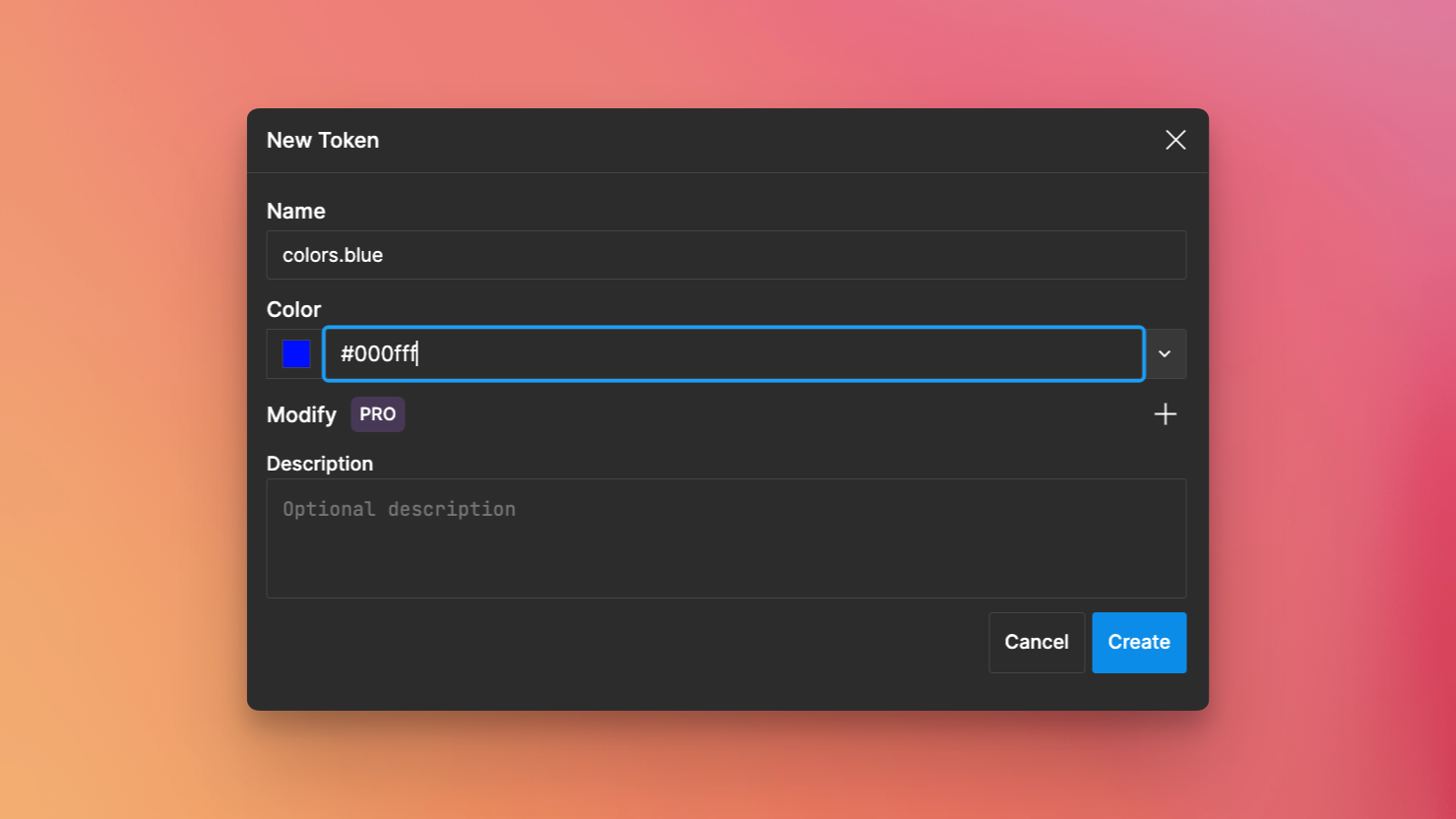
Creating a new token via the UI is a simple process. As an example, create a new token in the Colors type by clicking on the + icon. In the modal that appears, give your token a name, for example “colors.blue”, with a value of #0000FF, and click on create to create your first token!

Editing tokens
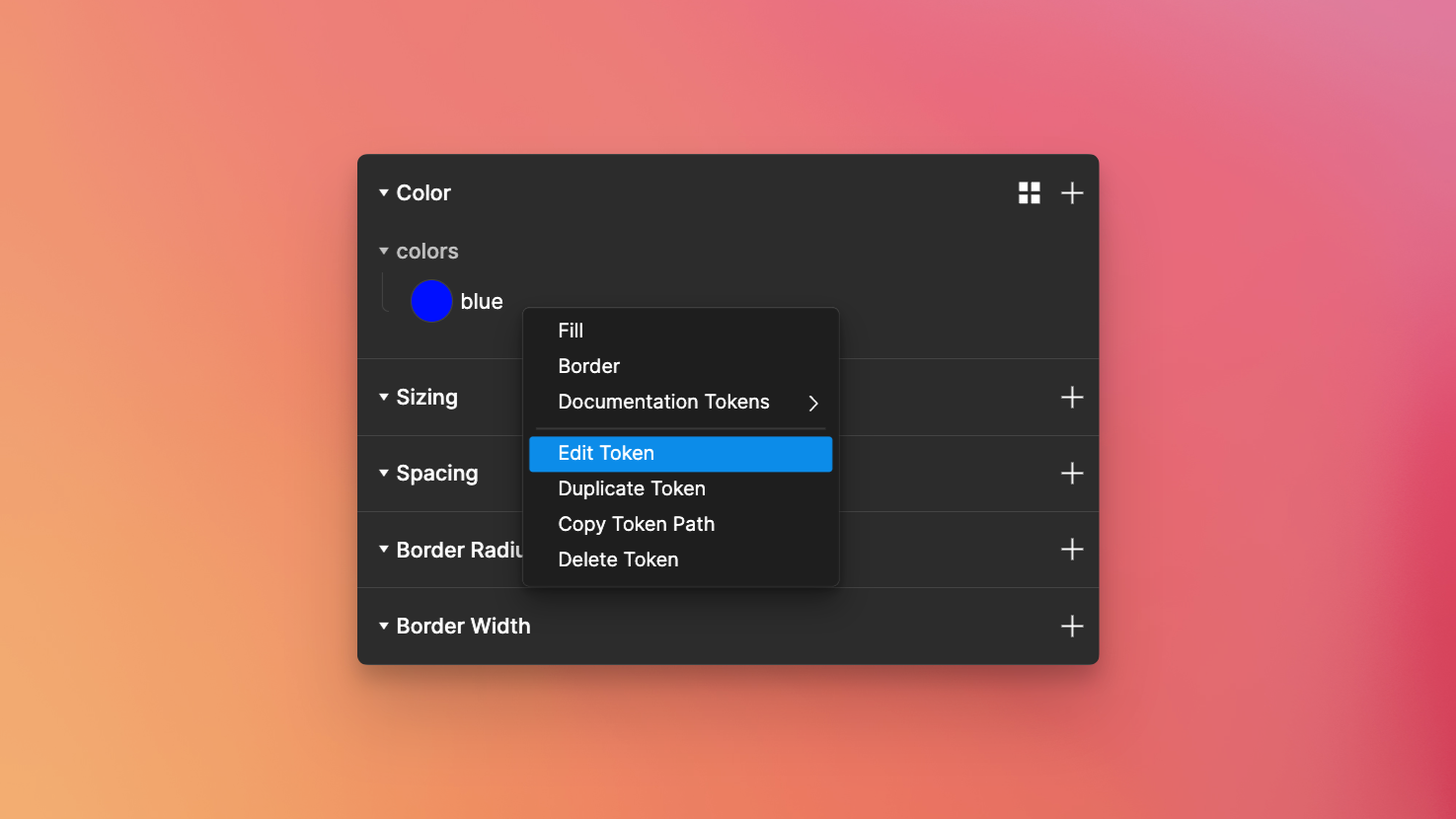
To change the value of an existing token, right click the token you wish to edit and select Edit Token. You can also change the name of the token. Doing so will then display a modal asking whether or not you would like to remap all your tokens using colors.blue to colors.blue.500. You can then select the type of remapping method: selection, page or document.

Duplicating tokens
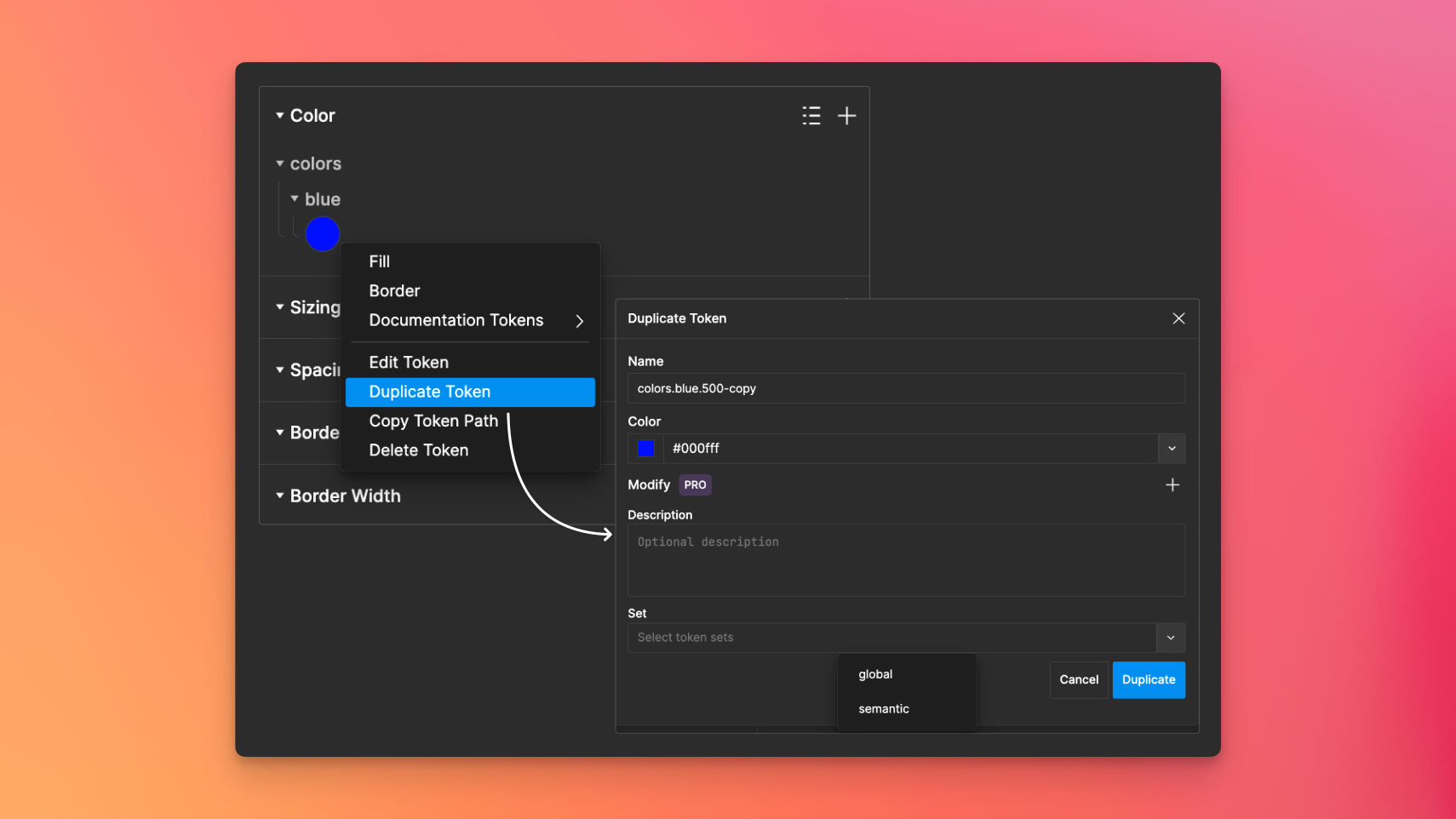
To duplicate a token, right click the token you wish to duplicate and select Duplicate Token. In addition to being able to duplicate a token, you can also select the set in which you want the token to be duplicated into.

Token groups
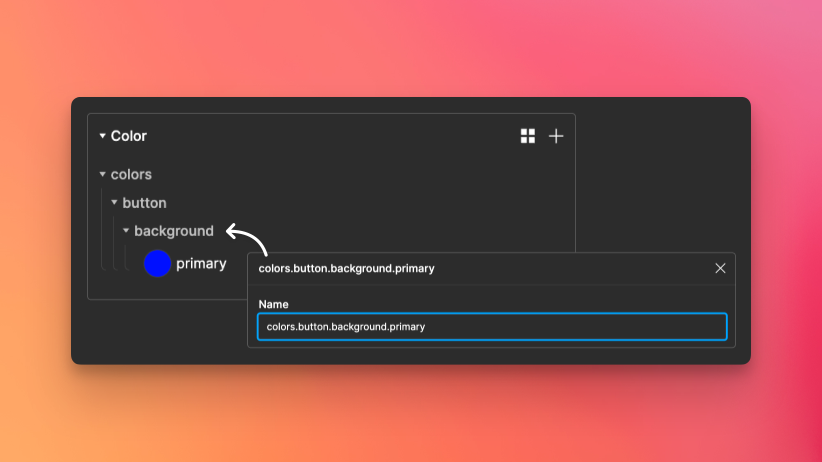
As having a lot of tokens can become quite messy, you can use dot-notation in the token names to create nesting. For instance, you could have a token named "colors.button.background.primary”. This nesting approach helps keep your tokens structured and avoids clutter.
You can also remove token groups by right-clicking them and selecting Delete which will remove all tokens under that group.